僕のポートフォリオサイトのトップページにアクセスすると、ローディングアニメーションが再生されるようになっています(マイクロバスが走っている様子)。

これです。
これは当初、アニメーションGIFで作成して公開していましたが、閲覧環境によってはどうにも動きがガタついて見えてしまい、特にスマートフォンの場合それが顕著でした。せっかくレスポンシブ対応なのに・・・。
これではいかんと言うことで、早速GIFではなく、SVGファイルに作り直し、これをCSS3のアニメーションで表現させてみました。
イラストを分解してSVGに

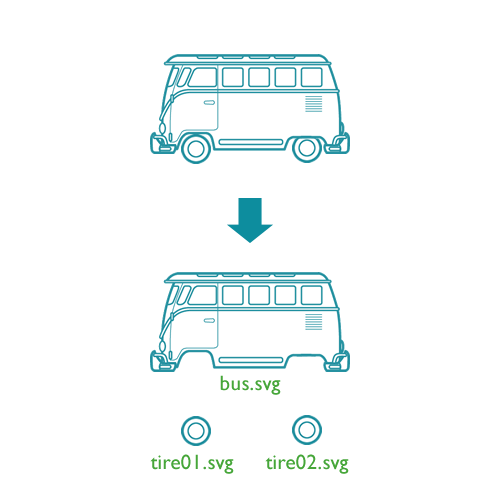
まずマイクロバスのイラストを、車体部分とタイヤ2本に分解して、3つの独立したsvgファイルとして書き出します。
これらを、それぞれ別な動きをさせることで、あたかも走っているかのように見せていきたいと思います。
元々このイラストはAdobe IllustratorCCで作成しているので、これをそのまま「SVG形式」で書き出すことができます。HTMLファイルから、このsvgファイルを読み込んで、CSSで動きをつける、という流れになります。
※SVG(Scalable Vector Graphics)とは、1998年に誕生したベクターイメージフォーマットで、画像ファイル形式の一つです。ラスターイメージと違い、画像を拡大表示しても画質が劣化せず、ファイルサイズも小さく抑えられるなどのメリットがあります。
CSSで動きをつける
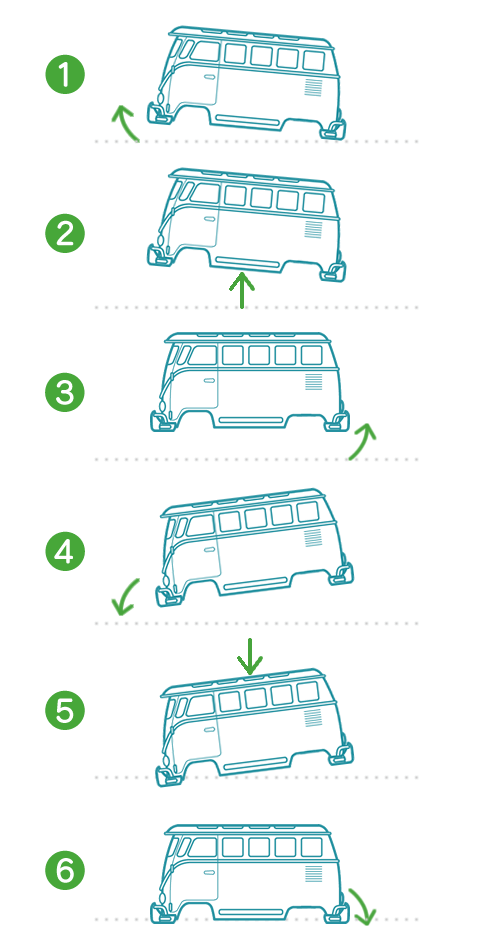
まずは、車体のsvgファイルに対して、以下の一連の動きをつけていきます。

- 前部を斜め左上を向くように、回転
- そのまま少しだけ真上に、移動
- 後部を斜め右上に回転させ、平行になるように
- 前部を斜め右下を向くように、回転
- そのまま少しだけ真下に、移動
- 後部を斜め右下に回転させ、平行になるように
これを連続でループさせます。
ではこの一連の動きを、CSS3でアニメーションさせるには、どうすれば良いのかというところですが、まずアニメーションを定義づけする必要があります。
|
1 2 3 |
<div id="loading"> <div id="bus"><img src="img/bus.svg"></div> </div> |
|
1 2 3 4 5 6 |
#bus{ animation-name:anime; animation-duration:0.5s; animation-timing-function:linear; animation-iteration-count:infinite; } |
上記のように、車体部分を”#bus”というIDでタグを付与し、”#bus”のアニメーションを指定します。それぞれのプロパティと値の解説は以下の通り。
animation-name:anime; ←アニメーションの名前をつける。この場合は”anime”とつけた。
animation-duration:0.5s; ←一連の動き一回分に要する時間。この場合は0.5秒と設定。
animation-timing-function:linear; ←アニメーションの進行の度合い。この場合は、一定のスピードで動く。
animation-iteration-count:infinite; ←アニメーションのループ回数。この場合は無限。
これで車体部分のアニメーションの定義が完了しました。
次に、上記でアニメーション定義した”anime”に実際の動きをつけます。
|
1 2 3 4 5 6 7 8 9 |
@keyframes anime{ 0% {transform:rotate(0deg) ;} 15% {transform:rotate(3deg) ;} 30% {transform:translateY(5px) ;} 45% {transform:rotate(0deg) ;} 60% {transform:rotate(-3deg) ;} 75% {transform:translateY(-5px);} 100%{transform:rotate(0deg) ;} } |
上記のコードの1行目を見てください。
何やら”@keyframes”などという単語が出てきましたが、これは定義したアニメーションの動きを指定するためのプロパティです。
キーフレームとはアニメーションにおいて、時間軸上の特定の位置(フレーム)の、要素(今回の場合はバスとタイヤですね)の状態や位置を決定する印です。
CSSでキーフレームを指定する場合は、パーセンテージで指定することができます。
すなわち、0%はアニメーションの初期値。100%はアニメーションの終わりをあらわします。
@keyframes アニメーションの名前 { キーフレーム { 動きをつけるプロパティ : 値 ;} }
上記の規則でCSSを指定していきます。細かい上記のコードの解説は以下の通り。
@keyframes anime ←”anime”にキーフレームを挿入
0% {transform:rotate(0deg) ;} ←アニメーションの一番はじめ。初期値。
15% {transform:rotate(3deg) ;} ←要素を3度回転させる。
30% {transform:translateY(5px) ;} ←要素を5px真上に移動させる。
45% {transform:rotate(0deg) ;} ←回転を元に戻し、平行に。
60% {transform:rotate(-3deg) ;} ←要素を-3度回転させる。
75% {transform:translateY(-5px);} ←要素を5px真下に移動させる。
100%{transform:rotate(0deg) ;} ←アニメーションの一番最後。初期値に戻す。
これらの一連の動きを0.5秒で動かします。無限ループで再生したアニメーションが以下です。
こうなります。
あとは残りの二つのタイヤの動きだけとなります。
タイヤの動きは、単純に上下に動かすだけです。タイヤの動きを加えた具体的な完成コードは以下の通り。
|
1 2 3 4 5 |
<div id="loading"> <div id="bus"><img src="img/bus.svg"></div> <div id="tire01"><img src="img/tire01.svg"></div> <div id="tire02"><img src="img/tire02.svg"></div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
#bus{ animation-name:anime; animation-duration:0.5s; animation-timing-function:linear; animation-iteration-count:infinite; width:200px; position:relative; z-index: 601; } @keyframes anime{ 0% {transform:rotate(0deg) ;} 15% {transform:rotate(3deg) ;} 30% {transform:translateY(5px) ;} 45% {transform:rotate(0deg) ;} 60% {transform:rotate(-3deg) ;} 75% {transform:translateY(-5px);} 100%{transform:rotate(0deg) ;} } #tire01{ animation-name:tanime01; animation-duration:0.2s; animation-timing-function:ease; animation-iteration-count:infinite; } @keyframes tanime01{ 0% {transform:translateY(0px) ;} 100%{transform:translateY(2px) ;} } #tire02{ animation-name:tanime02; animation-duration:0.2s; animation-timing-function:ease; animation-iteration-count:infinite; animation-delay:0.1s; } @keyframes tanime02{ 0% {transform:translateY(0px) ;} 100%{transform:translateY(2px) ;} } |
上記のように、タイヤをそれぞれ、”tire01″ “tire02″とし、それぞれのアニメーションを”tanime01” “tanime02″としてアニメーション定義を行いました。
animation-name:tanime01; ←アニメーションの名前をつける。この場合は”tanime01″とつけた。
animation-duration:0.2s; ←一連の動き一回分に要する時間。この場合は0.2秒と設定。
animation-timing-function:ease; ←アニメーションの進行の度合い。この場合は、アニメーションの一連の動きの、はじまりとおわりがややゆっくり動く
animation-iteration-count:infinite; ←アニメーションのループ回数。この場合は無限。
コードの38行目をみてください。二つ目のタイヤのみ、CSSの動きに”animation-delay:0.1s;”と書いてありますが、これはアニメーションの動きを0.1秒遅らせることを意味しています。
何故わざわざ、二つ目のタイヤだけこのような指定をしているかというと、二つのタイヤ、前輪と後輪の動きにズレを出すことによってより、車が走っているような表現を出すためです。
さて、これで今回のアニメーションは完成となります。これを実際に動かすと・・・
以上で、SVGファイルをCSSでアニメーションさせる方法はおしまいです。お疲れ様でした。
ここまでお読みくださり、誠にありがとうございました。
